Cara Membuat Gambar Menjadi Slide Di Website
1001 Blog 8 comments. Slider Responsive menggunakan sebuah gambar.

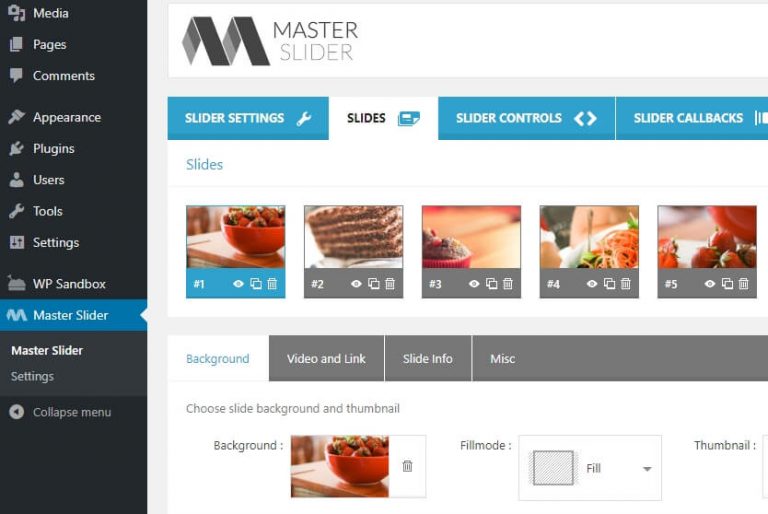
Cara Membuat Slider Di Wordpress Dengan Mudah
Menambahkan teks dan musik pada video.

. Slider atau Slideshow adalah salah satu fitur yang sangat umum dan bisa kita temukan di banyak website. Cara Membuat Gambar SlideShow di Blog Website. Kita akan membuat gambar slide yang akan muncul bergantian hanya ketika kita meng- klik -nya saja.
Cara Membuat Slider atau Slideshow Full Effect. Membuat kolase foto yang berbentuk slideshow. Dengan adanya animasi ini tentunya akan membuat audiens menjadi lebih tertarikAnda dapat menambahkan animasi yang sederhana dan tidak perlu yang terlalu berlebihan.
Cara membuat gambar slide show dengan html dan jquery source code Hallo. Cara Membuat Slide Show Foto Di Blogger Blogspot Singkat padat stelah share Cara Membuat Preview Gambar Di Blog langsung aja kangroni menanggapi permintaan sobat fb kangroni yang ingin tahu bagaimana caranya membuat slide show foto di blog. Dimana Anda akan melihat gambar berganti otomatis di html.
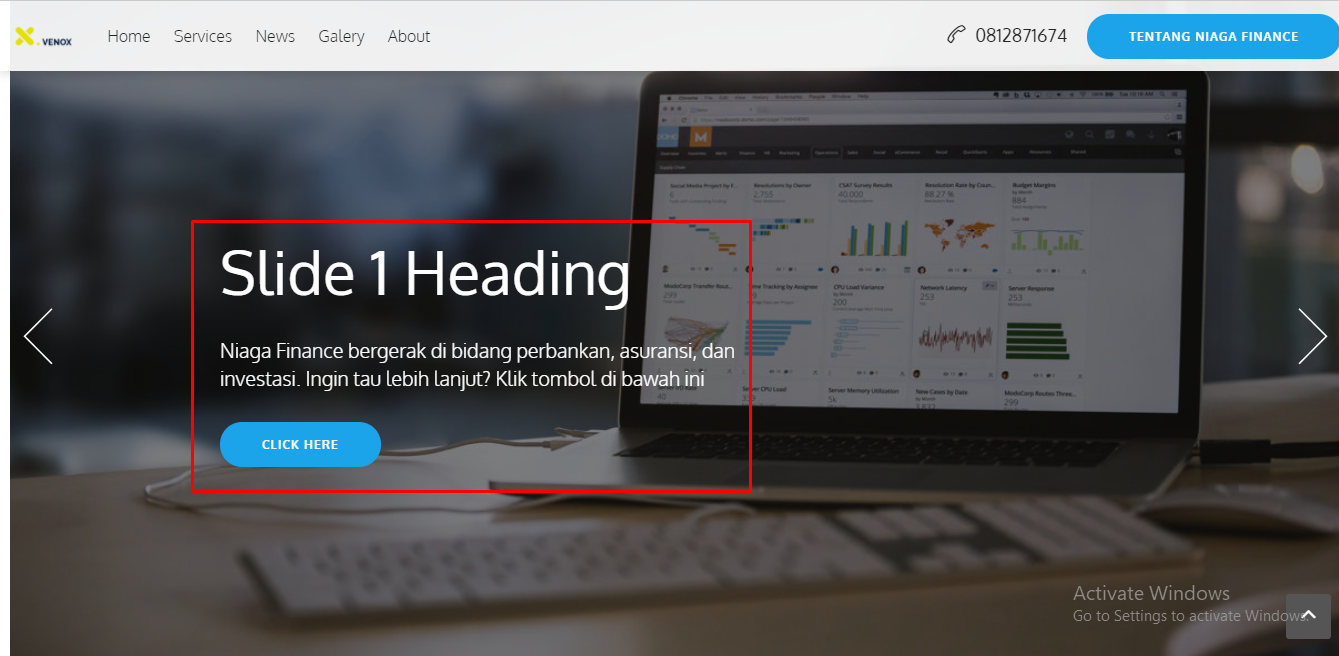
Cara Membuat CorouselSlider Image Responsive Menggunakan Bootstrap 4 Hai ketemu lagi dengan saya dewan komputer dan pada kesempatan kali ini saya akan membahas lagi tentang bootstrap yaitu tentang membuat corousel. Membuat Slider Image dengan HTML dan CSS. Corousel sendiri adalah slider image atau gambar yang berjalan yang berfungsi sebagai hero banner pada suatu website.
Cara membuat slider di WordPress dengan menggunakan drag-and-drop builder. Demikian tutorial cara membuat foto gambar menjadi video tanpa aplikasi. Dengan aplikasi slideshow Canva Anda dapat membuat foto dan video slideshow dengan musik untuk menarik perhatian pengikut teman.
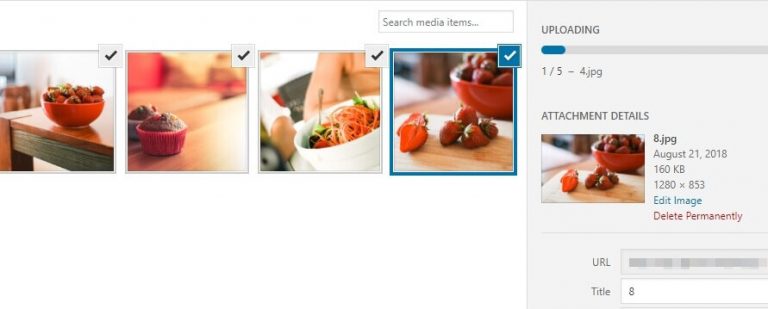
Sangat banyak website atau situs yang menggunakan atau membuat slideshowcarousel pada halaman website mereka untuk mempromosikan sebuah produk unggulan atau dengan tujuan lainnya. Cara Membuat Gallery dan Slideshow di WordPress Bagi blogger atau pemilik website dengan jenis situs apapun dengan menambahkan gambar atau foto pada blog atau website nya adalah sangat penting. Inspirasinya berasal dari halaman di situs Corsair.
Konversi audiolagu mp3 ke vidio dengan menambahkan gambar latar belakang yang telah di sediakan. Cara Menyimpan Slide PowerPoint Sebagai JPEG. Fitur gambar bergerak ini biasa dikenal dengan slider slideshow atau bisa juga disebut carousel.
Ubah foto menjadi video slideshow menarik. Tonton tutorial screencast singkat ini atau ikuti langkah cepat di bawah ini yang menjadi pelengkap video ini. Gambarpun sudah terpotong menjadi 3 bagian.
Cara Membuat Slider Split-Screen Dengan JavaScript. Cara Membuat Foto Menjadi HD Tanpa Aplikasi Gimana si caranya agar foto menjadi HD. Saat ini untuk membuat slider gambar seperti slideshow otomatis Anda dapat menggunakan berbagai pilihan library untuk digunakan dalam melakukan perubahan tampilan gambar secara otomatis.
Memberikan efek air pada vidio yang. Kembali lagi nih bersama admin TB yang senantiasa akan membagikan informasi menarik seputar teknologi dan internet. Masukkan angka 3 karena di sini saya ingin membuat 3 slide jika Anda ingin membuat slide lebih dari 3 silahkan masukan jumlah yang Anda inginkan.
Aplikasi ini juga menawarkan sejumlah fitur tambahan di antaranya adalah. Membuat Layout dengan HTML5 dan CSS3. Ada begitu banyak jenis slideshow bertebaran di internet disertai efek animasi yang dibuat dengan JQuery.
Selanjutnya download semua gambar. Sebelum kita masuk kepembahasan hal yang perlu kalian ketahui itu adalah yang pasti harus sudah mengenal HTML dan CSS. Memotong audio dan video.
Pada tutorial dumet blog ini saya akan memberikan dasar dalam membuat gambar menjadi responsive artinya gambar akan menyesuaikan dengan besarnya viewport atau layar ketika pengguna mengakses sebuah. Konversi teks ke video. Memotong audio dan vidio.
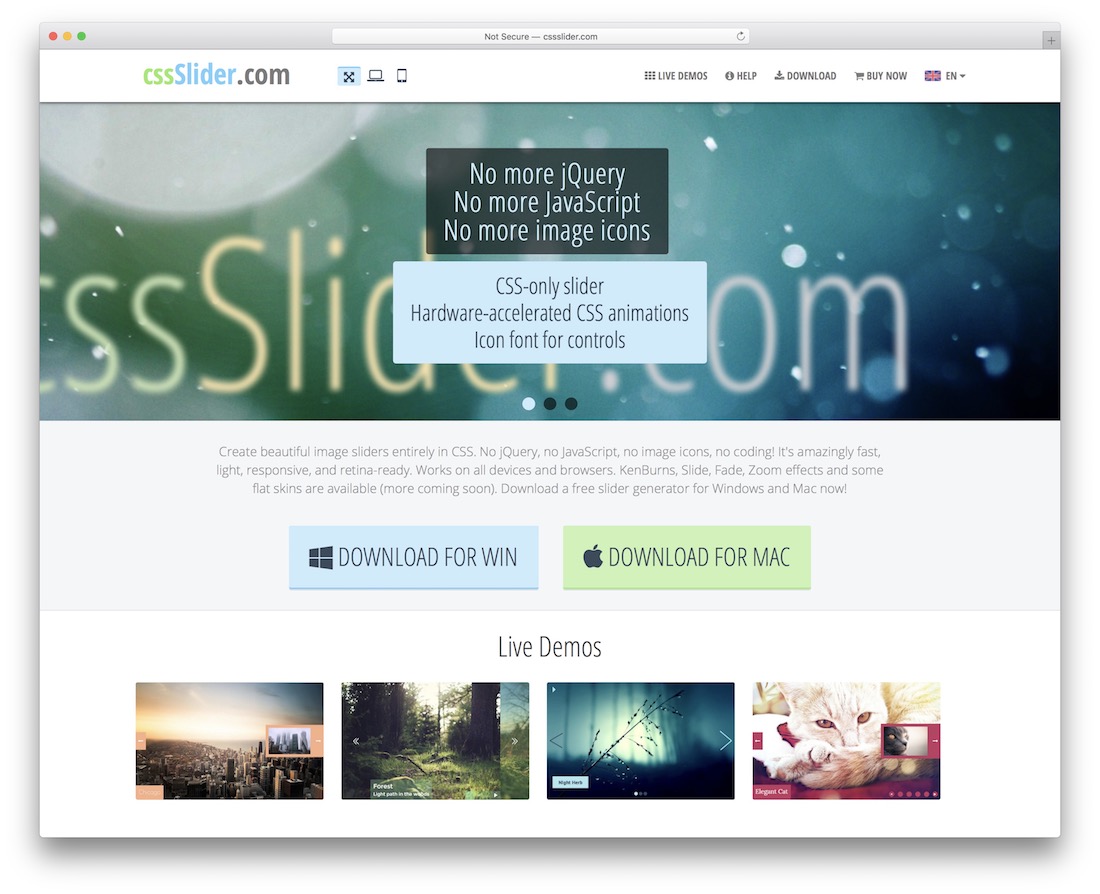
Konversi audio ke video. Dan hebatnya kita hanya akan menggunakan trik CSS sederhana saja. Menawarkan page builder dari pihak ketiga seperti Divi dan Beaver Builder.
Membuat vidio dengan fotogambar dan menambahkan musiklagu ke dalamnya. Membuat Favicon di Website. Validasi Form dengan HTML5.
Membuat sliders yang sepenuhnya responsif. Membuat kolase foto yang berbentuk slideshow. Gambar Slide Berlanjut Manual Tanpa Script.
Tersedia berbagai template untuk menampilkan slideshow gambar dengan cepat dan menarik. Dan dapat memudahkan kalian dalam hal promo dan memberikan informasi tentang isi dari website tersebut. Dalam tutorial video hari ini saya akan menunjukkan cara membuat elemen slider split-screen atau UI apa pun yang Anda inginkan untuk menyebutnya dengan menggunakan JavaScript.
Hallo teman-teman seperti biasa dihari yang cerah dan bahagia ini dipembahasan kali ini saya akan membahas tentang cara Membuat Slider Image dengan HTML dan CSS. Mengubah Gambar atau Foto dari kualitas rendah pecah menjadi kualitas HD High Definition ternyata dapat dapat dilakukan dengan cepat dan mudah secara online tanpa harus menginstall aplikasi tambahan di Smartphone atau KomputerSerta tanpa harus menggunakan. Biasanya hal tersebut dapat diterapkan baik hanya pada homepage atau halaman posting.
Menambahkan musik ke dalam vidio yang kita punya. Hari ini kita akan membuat yang agak berbeda dari biasanya. Menambahkan berbagai jenis font ke konten slide.
Carousel atau sering juga di sebut slideshow merupakan proses penampilan gambar-gambar yang di beri efek slide. Bertukarnya gambar gak secara otomatis. Membuat Social Share Buttons dengan CSS Javascript.
Sekedar pengetahuan mengenai slide show foto yaitu gambar atau foto yang tampak berubah-ubah secara berurutan dan. Pada kesempatan kali ini saya akan membagikan sebuah tutorial yang sangat sering dicari. Jika sudah semua klik split image.
Simpan Slide PowerPoint Sebagai JPEG. Dan hasilnya seperti ini. Mari kita lihat bagaimana kita bisa membangun satu untuk.
Jika Anda belum pernah membuat slider pada WordPress saat ini tersedia banyak plugin slider yang bisa Anda install tetapi kami merekomendasikan ada 10 plugin slider WordPress gratis terbaik. Untuk beberapa kategori blog atau website pemakaian gambar slide show pada blog website sangat diperlukan disamping untuk mempercantik penampilan blog website itu sendiri ada beberapa alasan kenapa gambar slide show sangat diperlukan dalam tampilan blog website. Ada banyak cara atau teknik dalam membuat gambar menjadi responsive dan bervariasi tergantung dari tingkat dukungan browser.
Dengan menggunakan Slider Responsive ini dapat mempercantik tampilan di menu awal website kalian. Pada bahasan kali ini kita akan membahas secara lebih mendalam tentang cara membuat animasi di Power Point dengan metode termudah. Karena gambar maupun foto dapat membuat website dan konten menjadi lebih menarik dan tidak membosankan bagi pengunjung.
Saya akan memilih Export dan kemudian saya akan mengklik Change File Type. Ikuti step by step seperti yang ada di gambar. Jadi di Content tersebut gambar akan ter-slide secara otomatis.
Saya akan menuju ke tab File. Membuat Textarea tidak dapat di ubah ukurannya. Cara Membuat Responsive Image Slider dengan jQuery dan CSS3.
Membuat Gambar Bulat dengan CSS. Membuat Carousel Dengan Bootstrap. Pada artikel ini Anda akan belajar cara membuat slider image dengan html dan css.

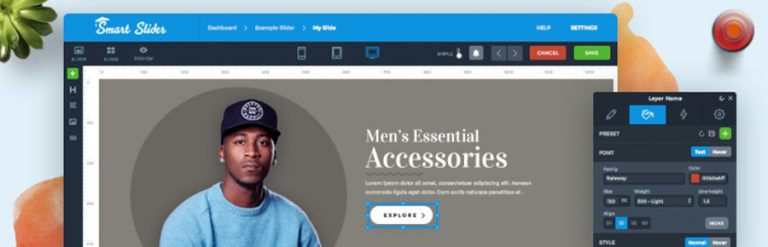
Cara Mengatur Slider Menggunakan Plugin Smart Slider Bikin Website Manual Knowledge Base

Cara Membuat Slider Di Wordpress Dengan Mudah

Cara Membuat Slider Di Wordpress Dengan Mudah

Belajar Bootstrap Membuat Slideshow Dan Section Webhozz Blog

Cara Membuat Slider Di Wordpress Dengan Mudah

Cara Membuat Slideshow Dengan Html Css Dan Javascript Coding Center

17 Slider Css Terbaik Untuk Pengembang Web Untuk Meningkatkan Proyek Anda Wp Tips By Rbc Hosting


Belum ada Komentar untuk "Cara Membuat Gambar Menjadi Slide Di Website"
Posting Komentar